معرفی زبان PHP و مزیت های آن
معرفی زبان PHP
زبان PHP یک زبان اسکریپتی اوپن سورس است که برای طراحی برنامه های تحت وب سرور به کار می رود. سمت سرور بودن به این معناست که صفحات PHP ابتدا توسط سرور (که می تواند از نوع Apache یا IIS) باشد، پردازش شده و سپس خروجی به صورت کدهای HTML و جاوا اسکریپت برای مرورگر کاربر ارسال می شود. به عبارت دیگر وظیفه اجرای صفحات PHP به عهده سرور وب هاست سایت می باشد برخلاف HTML یا جاوا اسکریپت. PHP مخفف عبارت Hypertext PreProcessor به معنای پیش پردازند فرامتن می باشد گه در سال ۱۹۹۴ توسط رسموس لردورف ایجاد شد و سپس توسط سایرین توسعه و گسترش پیدا کرد. اولین نگارش عمومی آن در اوایل سال ۹۵ ارائه شد و با نام Personal Home Page روانه بازار شد البته بسیار ساده بود. ساختار زبان PHP بسیار شبیه به زبان C و در نسخه های جدبد شبیه به جاوا می باشد و به همین دلیل از محبوبیت فراوانی برخوردار است. از مشهورترین نرم افزارهای ساخته شده با PHP می توان به جوملا، وردپرس ، دروپال و … اشاره نمود. سایت های فراوانی در جهان براساس زبان PHP نوشته شده اند و هر روز نیز بر تعداد آنها افزوده می شود. بر طبق آمار منتشر شده بیش از ۶۰% از سایت های موجود در سرورها با زبان PHP نوشته و بارگذاری شده است که از مهمترین آنها می توان به ویکی پدیا . فیسبوک اشاره کرد. زبان PHP امکان استفاده از انواع مختلفی از پایگاه داده را از جمله : MySQL، SqlLite،اوراکل، IBM DB2، Microsoft Sql Server و … را با دستور هایی ساده فراهم می سازد. پی اچ پی روی بیشتر سیستم عامل های معروف از جمله : ویندوز،لینوکس،یونیکس،مکینتاش و با اغلب سرور های معروف قابل اجراست. PHP یک زبان اسکریپتی اوپن سورس است که برای طراحی برنامه های تحت وب سرور به کار می رود. سمت سرور بودن به این معناست که صفحات PHP ابتدا توسط سرور (که می تواند از نوع Apache یا IIS) باشد، پردازش شده و سپس خروجی به صورت کدهای HTML و جاوا اسکریپت برای مرورگر کاربر ارسال می شود. به عبارت دیگر وظیفه اجرای صفحات PHP به عهده سرور وب هاست سایت می باشد برخلاف HTML یا جاوا اسکریپت. دستورات این زبان می توانند به صورت مستقیم در درون کدهای HTML قرار بگیرند. زبان PHP از نسخه ۴٫۳ به بعد قابلیت از واسط خط فرمان را نیز به امکانات خود اضافه نمود که این قابلیت می تواند برای ایجاد نرم افزارهای غیر وب و یا نرم افزارهایی با واسط گرافیکی کاربر مورد استفاده قرار بگیرد.مزیت های زبان PHP
1- یک ابزار اوپن سورس و رایگان است به همین دلیل هاست هایی که میزبانی آن را انجام می دهند بسیار ارزان تر از هاست های NET. هستند. 2-پی اچ پی بر روی تمامی پلتفورم های معروف مثل ویندوز،لینوکس و مکینتاش قابل اجراست. 3-یک ابزار ساخت یافته بوده و یادگیری آن بسیار ساده است. 4-ابزار کار با PHP همگی اوپن سورس بوده و استفاده از آن رایگان هستند. 5-سرعت بالا؛ اجرای یک اسکریپت PHP به طور متوسط تا سه برابر یک اسکریپت ASP است.مفهوم واکنش گرا بودن سایت
طراحی واکنش گرا یک رویکرد به ایجاد صفحه وب است که از پوسته های قابل انعطاف استفاده می کند،تصاویر قابل انعطاف.هدف طراحی واکنش گرا، ساخت صفحات وب است که اندازه و جهت گیری صفحه نمایش بازدید کننده را تشخیص می دهد و به این ترتیب طرح را تغییر می دهد. طراحی واکنش گرا یک رویکرد تا حدودی یکپارچه به طراحی وب سایت است که حل بسیاری از مشکلات طراحی شده ناشی از گسترش انواع جدید دستگاه های تلفن همراه به دنبال دارد.صفحات طراحی واکنش گرا از مختصات x و y در شبکه برای طرح بندی و درصد ریاضی برای تصاویر به جای پارامترهای عرض ثابت استفاده می کنند.با استفاده از درصد به جای پارامترهای ثابت و یک طرح شبکه، یک طرح مایع بیشتر ایجاد می شود که تغییر اندازه خود را به اندازه صفحه نمایش می دهد. برای مثال، با استفاده از CSS2، درخواست پرس و جو در صورت درخواست نسخه های سبک چاپگر را ارائه می دهد.CSS3 قابلیت های پرس و جو را گسترش داده است که اجازه می دهد تا صفحات سبک به یک صفحه نمایش داده شود و به تنهایی بر اساس پاسخ پرس و جو برای یک جدول سبک رایانه، رایانه لوحی یا گوشی هوشمند باشد. این ظرفیت به معنای آن است که به جای اینکه یک نسخه خاص تلفن همراه از یک وبسایت ایجاد کند که اغلب نیاز به نوشتن کد جدید را از ابتدا توسعه دهندگان می توانند به سادگی صفحات سبک چندگانه برای یک صفحه وب ایجاد کنند و شاید حتی تصاویر مختلف را با هر یک از صفحات سبک مرتبط کنند. در نتیجه، کد HTML را می توان جایگزین کرد تا بازنویسی شود، که موجب صرفه جویی در زمان توسعه قابل توجهی می شود.طراحی و برنامه نویسی سایت
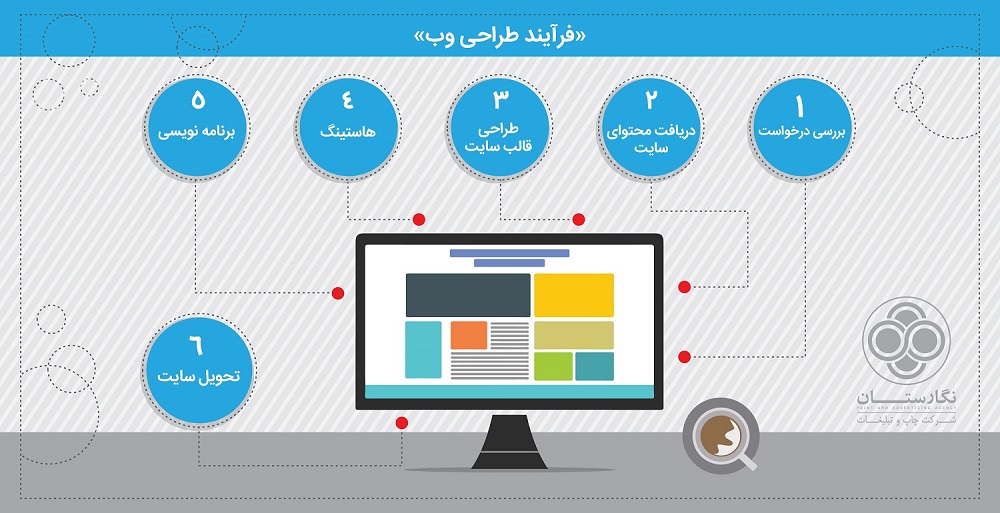
در دنیای امروز همه ی کسب و کار ها به سمت کسب و کار های اینترنتی و دیجیتالی رفته اند.برای همین برنامه نویسی و طراحی سایت از اهمیت بسیار بالایی برخوردار شده است.هم اکنون فروشگاه های اینترنتی بسیار زیادی به صورت کاملا فعال کار می کنند و بسیار موفق هستند. برای شروع چنین پروژه هایی نیازمند مهارت و دانش برنامه نویسی هستید که می توانید کار خود را به شرکت ها و اشخاصی که توانایی انجام این کار ها را دارند بسپارید. شما می توانید بر اساس نیاز خود از دریای بیکران علم برنامه نویسی یک روش را پس از مشورت با افراد مجرب در این حوزه برگزنید .بعضی از این روش ها که به برنامه نویسی مربوط است شامل:PHP,سی شارپ،سی پلاس پلاس … می شود که هر حوزه متخصص خود را داراست. شما میتوانید برای کار خود از CMS های آماده و یا از CMS های اختصاصی استفاده کنید که هر یک مزیت های خود را دارد که در مطلب بعد به آن می پردازیم…چرا سایت خود را سئو کنیم؟
زمان لازم برای سئوی سایت :
این موارد از مهمترین عوامل در سئو هستند که برای هر صفحه توسط سئو کار بررسی می شوند. شایان ذکر است مواردی که توسط سئو کار بررسی می شود گاها به بیش از ۵۰ مورد می رسد و زمان لازم برای سئو کردن هر صفحه به صورت کامل بین یک تا دو روز زمان می برد. در نتیجه سئوی سایت یک کار بسیار زمان بر است و نیازمند تخصص و حوصله. درضمن علاوه بر زمان انجام کار سئو، زمانی نیز احتیاج است تا سئوی سایت شما در موتورهای جستجو تاثیرگذار شود. یک سایت معمولی معمولا بین یک تا دوماه زمان لازم دارد که کارهای سئو بر روی آن به صورت کامل انجام شود و پس از آن بسته به یک سری معیارها بین ۳ الی ۶ ماه زمان لازم است تا به نتیجه ی مطلوب برسد.دپارتمان تخصصی سئو نگارستان با در اختیار داشتن کادری مجرب در پیاده سازی سئوی سایت ، آماده خدمت رسانی به کلیه کاربران گرامی است.
سئوی سایت خود را ارتقا دهید:
برای اینکه یک سایت همیشه در صدر داشته باشید از خدمات سئو و بهینه سازی سایت نگارستان استفاده کنید. برای کسب اطلاعات بیشتر با صفحه طراحی و برنامه نویسی سایت مراجعه نمایید رقابت، رقابت و باز هم رقابت، این رقابت برای بهتر شدن است که کسب و کارها را به تکاپو می اندازد. در دنیای اینترنت جنگی میان رقیبان وجود دارد، جنگی بر سر بهتر دیده شدن و اول دیده شدن. اینکه چطور یک وب سایت در نتایج موتورهای جستجو همانند گوگل اول نشان داده می شود به موارد زیر بستگی دارد (البته فقط به مهم ترین آنها اشاره می کنیم):- قدمت دامنه: اینکه دامنه شما کی ثبت شده و تا کی تمدید شده است.
- ساختار کدنویسی بهینه : استفاده از تمامی المان های مهم و اصلی در هر صفحه
- استفاده از متاتگ ها : متاتگ های کلیدی حتما باید استفاده شوند.
- ساختار نوشتاری : ساختار نوشتاری باید با توجه به اولویت های تگ گذاری الگوریتم های جستجو انجام شود.
- محتوای ارزشمند : محتوایی که خود نوشته باشید و برای کاربران جذاب باشد.
- میزان بازدید سایت : تعداد کاربرانی که در روز از سایت شما بازدید می کنند.
- میزان زمان کاربر : زمانی که هر کاربر برای دیدن سایت شما می گذارد.
- زومینگ کلمات : استفاده از کلمات کلیدی اصلی و کلمه کانونی.
- استفاده از لینک ها : با لینک ها یک ساختار عنکبوتی بسازید.
- استفاده از توضیحات : برای لینک ها و تصاویر
- استفاده از حداکثر محتوا : باید میزان نوشته های یک صفحه نسبت به کدها بیشتر باشد.
- سرعت لود صفحات : سرعت لود سایت باید بالا باشد.
- استاندارد کدنویسی : از نظر سایت W3C سایت دارای استاندارد در کدنویسی باشد.
- بک لینک : داشتن لینک در سایت های معتبر و هم ردیف.
- نداشتن آی فریم و یا تصویر از سایت های دیگر
- عدم استفاده از فلش در طراحی سایت
- ساختار آدرسی دهی مناسب صفحات سایت : بر اساس نام صفحه و مطلب
تولید محتوا برای سئو سایت
انتخاب موضوع مناسب
باید تسلط کافی در زمینه کاری خود داشته باشید ودانش لازم برای کسب و کار مدنظر را داشته باشید . و برای این امر مطالعات روزانه خود را در سطح اینترنت یا کتاب افزایش دهید. تجربیات کاریتان میتواند برای دیگران ارزشمند باشد، به عنوان مثال اگر بخاهید مطلبی راجع به اجاره خودرو بگذارید باید اطلاعات کافی راجع به محبوبترین خودروها و امکانات خودرو ها با توجه به سلیقه مشتری داشته باشید.انتخاب موضوع مناسب
باید تسلط کافی در زمینه کاری خود داشته باشید ودانش لازم برای کسب و کار مدنظر را داشته باشید . و برای این امر مطالعات روزانه خود را در سطح اینترنت یا کتاب افزایش دهید. تجربیات کاریتان میتواند برای دیگران ارزشمند باشد، به عنوان مثال اگر بخاهید مطلبی راجع به اجاره خودرو بگذارید باید اطلاعات کافی راجع به محبوبترین خودروها و امکانات خودرو ها با توجه به سلیقه مشتری داشته باشید.تولید محتوا
تولید محتوا مفید و میزان بازدید بالا به طور کامل با هم ارتباط ندارند باید به این دو موضوع به عنوان یک هدف کلی برای بازاریابی موفق تر نگاه کنیم. رتبه سئو بالا باعث می شود مطلب شما گم نشود و آن را در مقابل خوانندگان قرار دهد. استفاده از کلیدواژه ها و تکنیک های کلاه سیاه سئو، به دفع مخاطب برای شما خواهد انجامید.با کیفیت بودن یک مقاله
به عنوان بازاریاب باید داستان نویس خوبی باشید و باید داستان منحصر به فرد خودتان باشد و کپی نشده باشد. و باید نگارش متن جوری باشد که مخاطب جذب شود.تمام کاری که قرار است انجام دهید این است که مهارت نوشتن را در صفحاتتان به کار ببندیدتولید مقالات تاثیر گذار و جذاب
از مثال های قانع کننده و ملموس استفاده کنید .مثال های ملموس بیشتر در ذهن مخاطب تاثیر میگذارد و قدرت یک مقاله را افزایش می دهد. نقاط مشترکی در اخبار و یا تجربیات گذشته کاربران و یا حتی کمبود های بالقوه ی مشتریان و ویژگی های محصولتان بیابید و روی آن تاکید کنید . هنگام توضیح در مورد یک محصول یا خدمات هرگز به تئوری و یا داستان خرید یک مشتری تنها بسنده نکنید. سعی کنید که از پاراگراف های کوتاه استفاده نمایید و مطالب را به ساده ترین شکل بیان کنید همچنین سعی کنید خودتان منتقد سرسخت خودتان باشید : کارتان را چند مرتبه اصلاح کنید هرچه تمرکز شما بر مطلب بیشتر باشد، مخاطبان شما سود بیشتری از مطالعه مطالب شما خواهند برد.نحوه ارائه محتوا
اگر متن شما کم باشد باعث می شود مورد توجه موتورهای جستجو قرار نگیرد. تغییر در نحوه ارائه و افزودن جذابیت های بصری میتواند کیفیت تولید محتوا شما را افزایش دهد. می توان با ساخت یک ویدئو، با بکارگیری المان های گرافیکی عالی مطلب را بسط داد. به شکلی که شما هم ممکن است با دیدن آن چند دقیقه ای را سرگرم شده و یا حتی آن را به دوستانتان معرفی کنید. اگر بخواهیم نوع جذب بازدیدکننده به سایت را ارزش گذاری کنیم، استفاده از تبلیغات کمترین درصد بازدهی را خواهد داشت و ممکن است از هر ۱۰۰۰ نفر یک نفر به مشتری شما تبدیل شود. باید جذب افراد از موتورهای جستجو باشد. معرفی شما توسط افراد به دوستان و آشنایان تفاوت چشم گیری خواهد داشت و ممکن است از هر ۳ نفر یک نفر در آینده به مشتریان شما بپیوندد.محتوای قابل دسترس
اگر بخواهیم بصورت مختصر و کوتاه جواب این سوال شما را بدهیم باید بگوییم رباتها محتواهای جدید را یا از طریق شبکه خودشان (منظور ایندکس های خودشان) و یا از طریق سایت های دیگر (منظور لینک سایت های دیگر) پیدا می کنند و دقیقا به همین دلیل است که لینک بیلدینگ و لینکهای خارجی اهمیت زیادی دارند، چرا که باعث راحت تر و زودتر پیدا شدن محتوای الکترونیکی سایت شما می شوند، البته از این موضوع غافل نشویم که قرار دادن هر گونه محدودیتی روی نمایش محتوا، مثلا دریافت ایمیل، ثبتنام در سایت و روشهایی از این قبیل، مانع از دیده شدن محتوا از سمت موتورهای جستجو می شود. تولید محتوا خوب و با کیفیت برای سایت محتوایی است که هم از نظر موتورهای جستجو و هم برای خوانندگان و بازدیدکنندگان خوب و با کیفیت باشدتفاوت UX و UI در طراحی سایت
UX چیست ؟
ux مخفف شده کلمه User Experience می باشد که معنی تحت اللفظی آن “تجربه کاربر” می باشد. در حقیقت طراحان “تجربه کاربر” یا همان UX Designers تمام تلاش خود را میکنند تا بهترین سناریو برای آشنایی یک کاربر با یک محصول و یا خدمات را ایجاد نمایند. از آنجا که این موضوع یک فرمول خاص ندارد و متناسب با سوژه های مورد نظر ممکن است راهکارهای فرآوانی داشته باشد کار زمانبر و دشواری است. یک طراح تجربه کاربر میخواهد مشکلات کاربر را در مواجهه با سوژه مورد نظر خود، چه از نظر کلامی و لغتی، و چه از نظر محل قرار گیری موارد و زیبایی شناختی و … مورد بررسی قرار دهد و در پی حل آن ها برآیند تا به بهترین تجربه کاری کاربر یا همان Best User Experience دست یابد.-
- محصول نهایی UX :
-
- برنامه های کاربردی :
UI چیست ؟
UI مخفف کلمه User Interface میباشد که به صورت تحت اللفطی به “رابط کاربری” معنا میشود. بر خلاف UX که بر احساس کلی کاربر از یک محصول معطوف است، UI به چگونگی صفحه بندی محصول توجه دارد. آنها مسئول طراحی هر صفحه با ابزارها و صورتی هستند که بتواند مسیری که طراح UX طراحی نموده را پیاده سازی و جایگذاری نماید. به عنوان مثال زمانی که یک طراح UI میخواهد یک داشبورد سیستم آمارگیری را پیاده سازی کند، ممکن است تصمیم بگیرد که مهمترین موضوع صفحه را در بالای صفحه قرار دهد، و یا آن را در نوار کناری صفحه و یا با طراحی یک دکمه آن را به گونه ای که به تجربه مشاهده ای کاربر و کلیت طرح کمک نماید نمایش بدهد. همنچین طراحان UI معمولاً وظیفه یکپارچگی سبک طراحی در کل روند محصول را نیز بر عهده دارند، به صورتی که به صورت شهودی، نوع چینش و محتوای صفحات با یکدیگر همخوانی داشته باشد و همچنین زبان طراحی مورد استفاده سازگاری خودش را در تمامی روند ها و صفحات محصول حفظ نماید. حفظ این ثبات در نمایش المان ها، نمایش خطاها و سبک طراحی ضروری می باشد.-
- محصول نهایی UI :
- طراحی رابط کاربری نهایی
-
- برنامه های کاربردی :
-